Vous n'avez jamais osé mettre la main à la pâte pour rendre votre site adaptable à tous les supports ? Pas d'inquiétudes, une pincée de motivation, une recette Easybear spéciale responsive design et le tour est joué !
Qui de nos jours doute encore de l’usage des smartphones et des tablettes sur le grand réseau du web 2 .0 ? Avec la circulation des internautes depuis ces plateformes, nos webdesigners ont du rajouter une corde à leur arc et apprendre le responsive design.
Bon au final qu’est ce que le responsive design ?
Le responsive design est une technique de modélisation de son site web qui va vous permettre de le rendre adaptable automatiquement au format de l’utilisateur.
Basé sur la largeur de l’écran principalement, le responsive design désigne intelligemment le style des éléments en fonction de celle-ci.
Pourquoi utiliser le responsive design
Avez-vous déjà ouvert votre nouveau site (qui fonctionne parfaitement sur chrome, firefox et safari) sur le navigateur IE ? Oui ? Vous souvenez-vous du résultat et du semi arrêt cardiaque que cela vous a provoqué ? Eh bien un internaute qui va naviguer sur votre site conçu uniquement pour écran d’ordinateur depuis son smartphone va ressentir la même chose.
Vous perdez très facilement les utilisateurs lorsqu’ils ne peuvent pas trouver l’info recherchée dans les 3 secondes après le temps de clic de votre page sur google. Vous imaginez bien que si l’utilsateur doit naviguer verticalement et horizontalement sur votre site, il va perdre patience très vite et optera plutôt pour un site concurrent.
N’oubliez pas qu’il est normal pour les utilisateurs aujourd’hui de pouvoir se rendre sur un site adaptable à travers leur smartphone/tablette. Ainsi ne pas avoir de site responsive, c’est donner une image moins professionnelle de votre société et de ce fait perdre la confiance de vos internautes.
Comment faire du responsive design
A travers ce tutoriel je vais vous expliquer comment réaliser votre responsive vous-même et cela très facilement !
Ingrédients nécessaires pour suivre ce tutoriel :
- 200 grammes d’HTML
- 350 grammes de CSS
- 75 grammes de mediaqueries
- Une pincée de créativité
- Verser l’HTML doucement dans votre page jusqu’à ce que le mélange donne une structure valable W3C.
Exemple :
Fichier HTML index.html
< !DOCTYPE HTML>
<html>
<head>
</head>
<body>
</body>
</html>
- Ajouter la pincée de créativité.
Exemple :
< !DOCTYPE HTML>
<html>
<head>
<title>Gâteau responsive</title>
<link rel=’stylesheet’ type=’text/css’ href=’style.css’ />
</head>
<body>
<div id=’global’>
<header>
<a href=’www.easybear.fr’>Accueil</a>
</header>
<div id=’menu-gauche’>
<h2>Ingrédients</h2>
<ul>
<li>200 grammes de HTML</li>
<li>350 grammes de CSS</li>
<li>75 grammes de pépites de mediaqueries</li>
<li>Une pincé de créativité</li>
</ul>
</div>
<div id=’contenu’>
<h1>Comment réussir son responsive design</h1>
<img src=’img/comment-reussir-son-responsive-design.svg’ alt=’comment réussir son responsive design’ />
</div>
<div id=’sidebar-droite’>
<h2>Découvrez nos dernières recettes</h2>
<ul>
<li>Bien référencer son cupcake</li>
<li>Comment battre les œufs en javascript</li>
</ul>
</div>
<footer>
<img src=’img/logo-easybear.svg’ alt=’easylogo’ />
</footer>
</div>
</body>
</html>
- Dans un moule à part versez les 350 grammes de CSS.
Exemple :
Fichier CSS style.css
body
{
width :100% ;
}
#global
{
width :80% ;
margin :auto ;
padding :25px ;
background :#3c3c3c ;
}
header
{
width :100% ;
}
#menu-gauche
{
width :20% ;
float :left ;
}
#contenu
{
width :60% ;
float :left ;
}
#sidebar-droite
{
width :20% ;
float :left ;
}
footer
{
width :100%
}
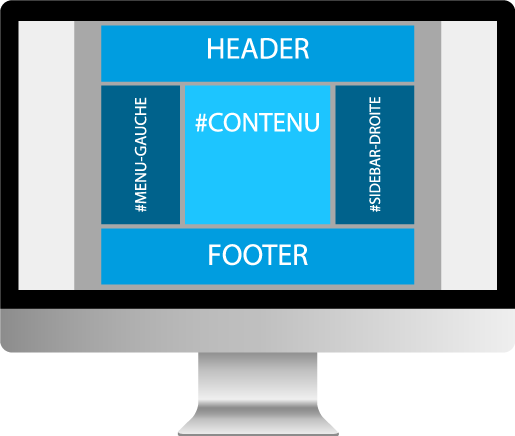
Résulat :

- Ajouter les pépites de mediaqueries dans le fichier CSS comme indiqué ci-dessous
Les mediaqueries, qui ont été ajoutés avec l’arrivée du CSS3, vont vous permettre de définir des styles en fonction de la largeur, hauteur, ou des deux de l’appareil.
"Tout ça c’est très beau, mais comment connaître les dimensions de tous les appareils sur lesquels on peut faire tourner un navigateur ?"
Il y a évidemment trop d’appareils différents pour qu’il soit rentable de faire une taille bien spécifique pour chacun d’entre eux, ainsi je vous conseille d'utiliser au minimum les dimensions classiques qui suivent :
Smartphones jusqu'à 425px de large
Tablettes de 426px à 767px de large
Ordinateurs portables de 768px jusqu’à 1388px de large
Écrans de bureau supérieurs à 1388px de large
Dans ce guide nous utiliserons le même style pour les tablettes et smartphones.
Bien évidemment si vous voulez vous pouvez ajouter d’autres tailles intermédiaires !
"Ok super ! Mais au final comment réussir son responsive design ?"
C’est le moment d’ouvrir illustrator/photoshop ou paint pour les vrais pros !
Dessinez l’interface de votre site en mode écran puis dessinez le en mode tablette et smartphone comme vous voudriez qu’il apparaisse sur ces différents supports. Prennez votre temps, cette étape est cruciale pour la réussite de votre responsive design. Mettez-vous à la place d'un utilisateur, votre page vous semble-t-elle logique ? Demandez à vos collègues de naviguer sur votre site (même si naviguer sur un jpg n'est pas chose facile !).
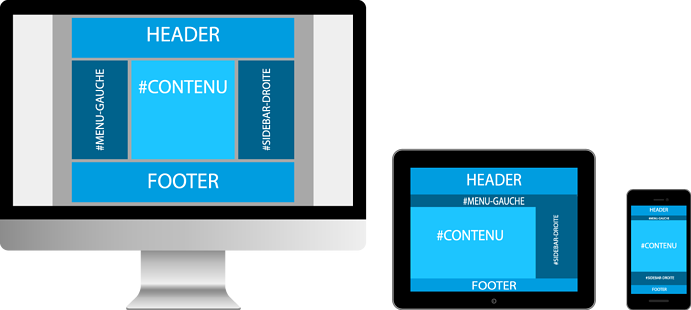
Exemple :

Vous êtes satisfait de votre résultat ? Si oui il ne vous reste plus qu’à coder le tout en CSS !
Commençons par la tablette (soit entre 768 et 1388px de large)
Commencez par déclarer votre mediaquerie (exemple pour l'image qui se trouve ci-dessus) :
@media(min-width: 768px) and (max-width: 1388px)
{
#global
{
width :100% ;
padding :0px ;
}
#menu-gauche
{
width :100% ;
}
#contenu
{
width :80% ;
}
}
"Euh, c'est fini ?" Et oui c'est tout ! Vous avez désormais un site adaptable grand écran et tablette ! Passons maintenant au smartphone qui est une étape cruciale pour réussir son responsive design :
@media(max-width: 767px)
{
#global
{
width :100% ;
padding :0px ;
}
#menu-gauche
{
width :100% ;
}
#contenu
{
width :100% ;
}
#sidebar-droite
{
width :100% ;
}
}
Ça y est, votre site est entièrement responsive, vos internautes vous remercient !
Tester son responsive design
Bon vous avez compris comment réussir votre responsive design mais vous n’êtes toujours pas satisfait car vous ne voyez pas le résultat ? Laissez-moi vous montrer comment tester votre responsive design :
Ouvrez votre fichier html sur un navigateur et réduisez la fenêtre. TADA ! voilà la magie qui opère, à présent testez tous les formats différents pour voir si votre responsive design est bien fonctionnel.
Je conseille vivement à tous et à toutes d’utiliser le module de base inclus dans google chrome lors d’un clic droit qui est « inspecter ». S’ouvrira une fenêtre sur laquelle vous pouvez cliquer sur « toggle device mode » et choisir le format de plateforme que vous désirez afficher (samsung galaxy s5, iphone 6s…).
N’oubliez jamais de tester votre site sur internet explorer. Pourquoi ? La réponse est simple, si votre site fonctionne correctement sur internet explorer, il fonctionnera parfaitement sur les autres (théorie correcte à 99%) !
Outils de responsive design
Réussir son responsive design rime souvent avec bootstrap. Pourtant comme vous avez pu voir juste avant, c’est pas sorcier de faire sans ! Mais qu’est ce que bootstrap ?
Bootstrap est un complément de code qui va vous permettre de simplifier le codage responsive (c’est en quelque sorte ce que fait jquery pour simplifier le javascript).
Bootstrap, comment ça marche ?
Téléchargez votre fichier CSS prêt pour le responsive design !